How website design style guides help designers and developers

We’re part of Dark Matter Commerce - find out more

A website is made up of different components that follow a set of design rules like colour and typography. These rules usually come from a brand guidelines document. Of course, not everyone has such a thing but they are not hard to create.
At Space48, our projects utilise a style guide that we create from such a branding doc. We believe that it helps designers design and developers to develop and helps cover some of the gaps often found when branding guidelines are produced. The guide is an ongoing process over the course of the project and it will evolve over time as does the site.

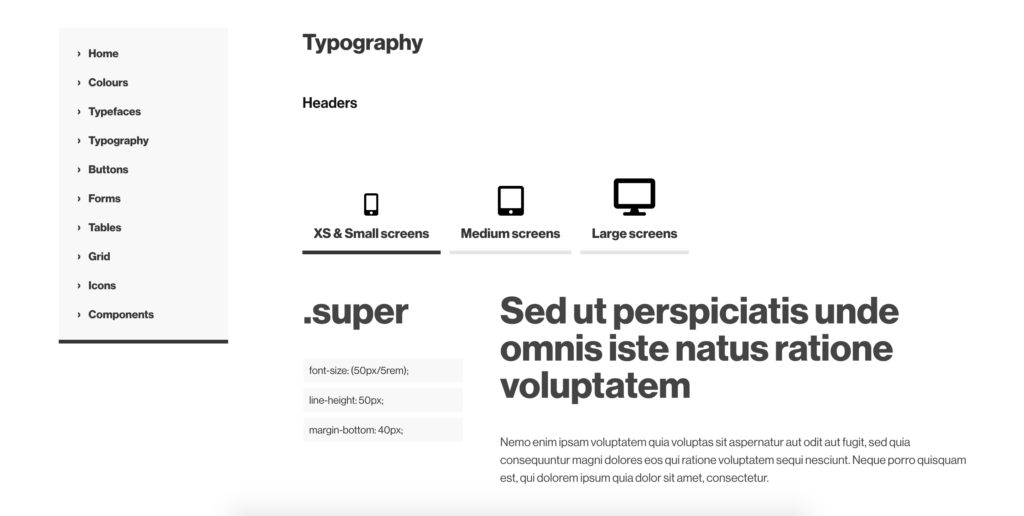
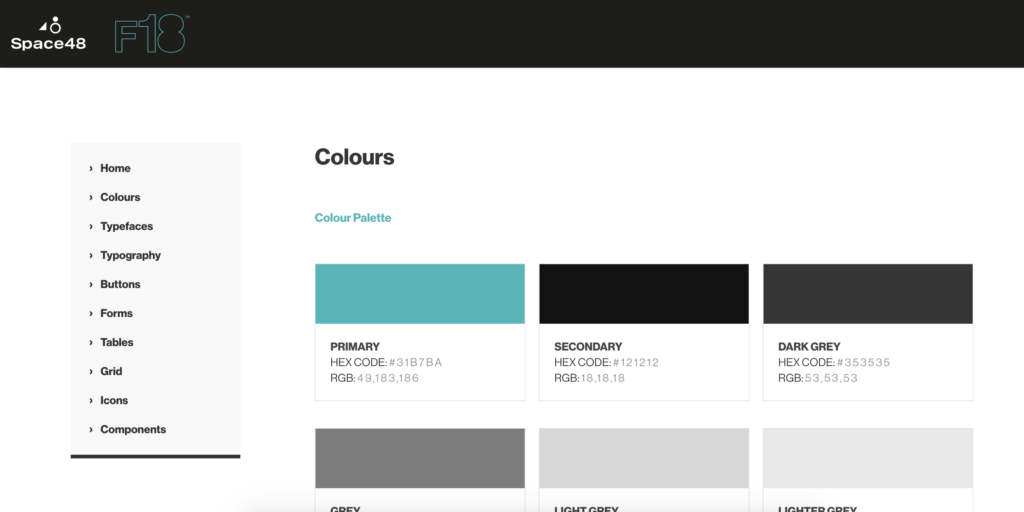
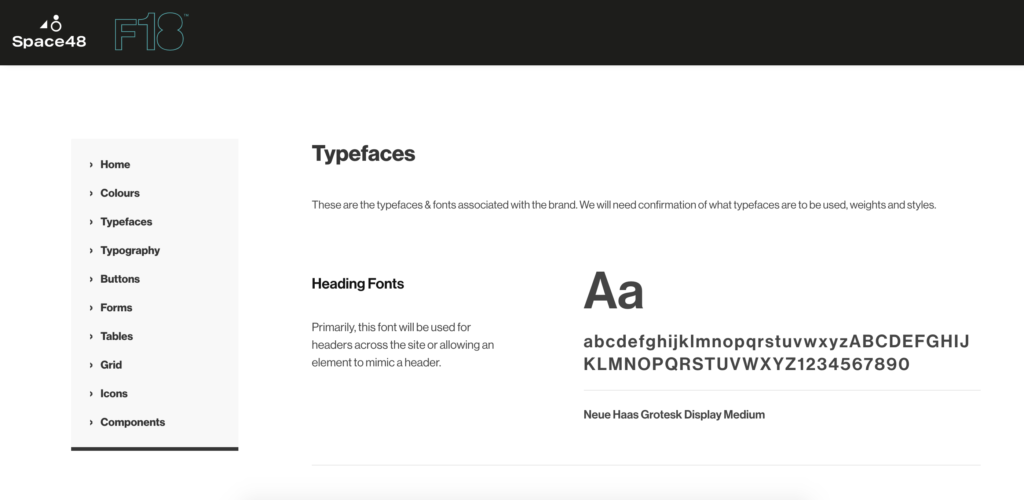
We split the guide into various sections. Brand rules around logo, colours, typefaces, typography and icons and then we delve into a few component types like buttons, tables and forms. The result is as many possible components associated with an eCommerce store following the brand look and feel before any page design work is done on the site.

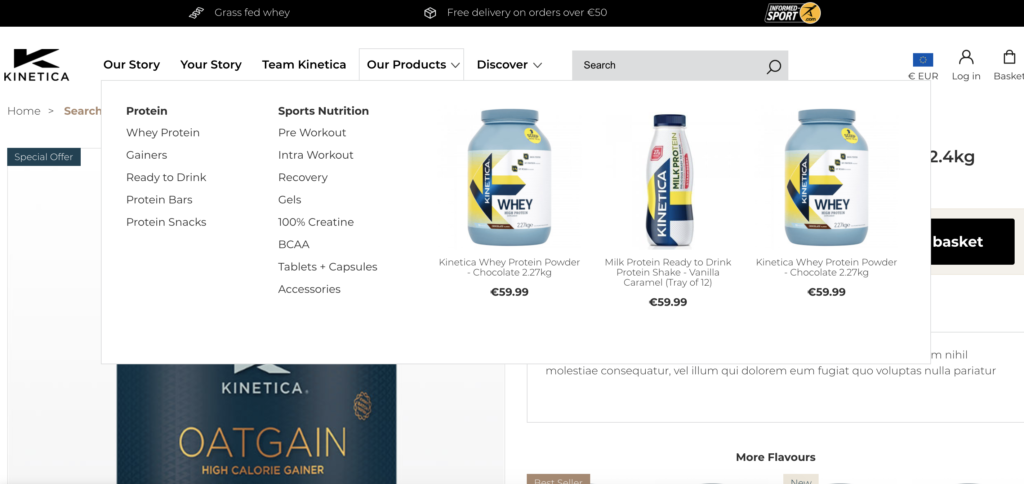
Doing this means we can apply these styles to an out of the box platform installation and see the site start to take shape. It also gives someone the first experience of their new storefront which can create a tonne of questions around how things will eventually work. We believe it creates the ‘buy in’ from all parties in the project from client to the dev team building it.
We’re also continually improving the style guides and are introducing sections around design grids, CSS animation so that every tick box is ticked from a project perspective.

As part of our design process at Space48, we also work heavily in prototypes. The high fidelity prototypes our Interaction Design team produce go hand in hand with the style guides so they are a key part to the process delivering modern, responsive and beautiful designs. You can read more about our prototyping process here.

We’re committed to delivering the best possible experience for you during the design and build of the project and want to keep you engaged in the process and eliminate those big reveals of the past where you are faced with possibly a design you hate. Working collaboratively on the style guide is just the start of the really cool journey we are going on with you. Want to discuss a project, you can contact us here.